If you think that your blog index is too bland, you can spice it up with this Top Categories And Tags plugin.
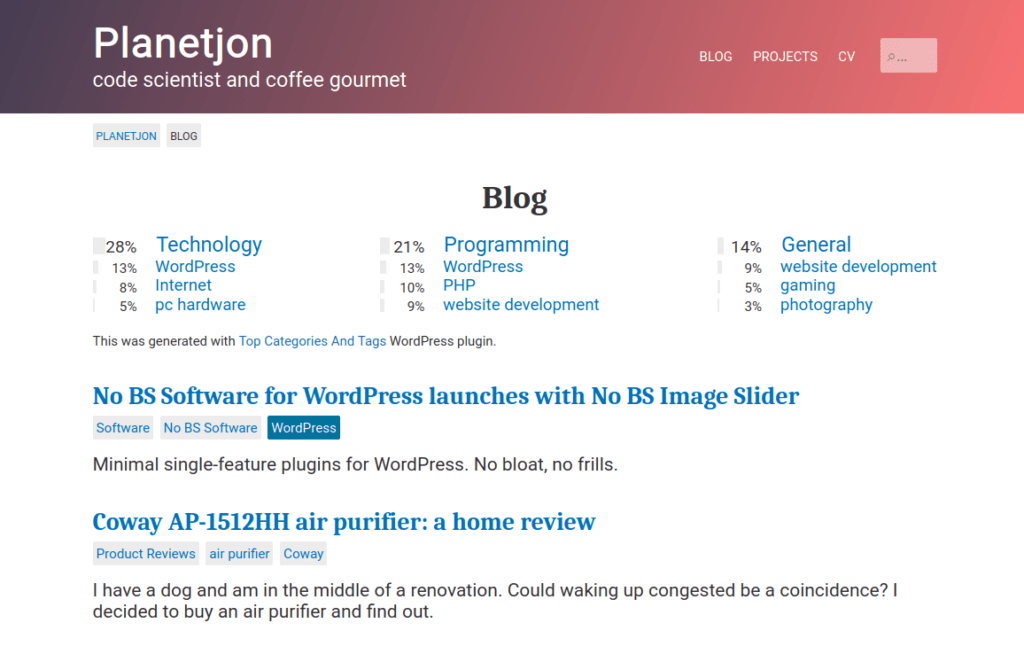
I noticed that my blog index was a bit bland with the minimal theme that I have, and other than clicking through the index pages, it’s hard to get a feel for my most frequent topics. Top Categories And Tags highlights my hot topics at a glance.

Installation
- Download from the official Bitbucket repo.
- Upload plugin zip through WordPress plugin uploader
- Drop Top Cats Tags widget into any widget zone of your choice.
- Style the display as desired with CSS through
Appearance > Customize > Additional CSS
Styling
The plugin is unopinionated with styling and doesn’t have any CSS out of the box, but uses a classy template. This is the styling that I have used.
.top-cats-tags-container
{
margin: 1em 0;
}
.top-cats-tags-container .category
{
font-size: 1.25em;
}
.top-cats-tags-container .usage
{
display: inline-block;
position: relative;
width: 50px;
height: 1em;
vertical-align: middle;
margin-right: 16px;
font-size: .8125em;
}
.top-cats-tags-container .usage::before
{
position: absolute;
right: 0;
content: attr(data-usage) '%';
}
.top-cats-tags-container .usage > .block
{
display: block;
height: 100%;
background-color: #ececec;
}
@media screen and (min-width: 960px)
{
.top-cats-tags-container
{
display: flex;
justify-content: space-between;
}
}