When I’m writing a blog series, the first thing that I want is for readers to read all of the posts. Series posts aren’t typically published all at once and are easily lost in the blog index.
The reader won’t go looking so I need them to be aware of the series right there in the post. The objective, inserting a list of posts in the series into the content. I don’t want to do this manually either, that’s a lot of effort. The great thing about the WordPress community, there’s a plugin for this – Also In This Series does exactly this for me. I’m going to show you how.
1. Install the plugin
Download and install Also In This Series from the WordPress plugin repo.
2. Configure to preference
Also In This Series has minimal settings which makes for a quick setup. You can access these under Settings in the main menu.

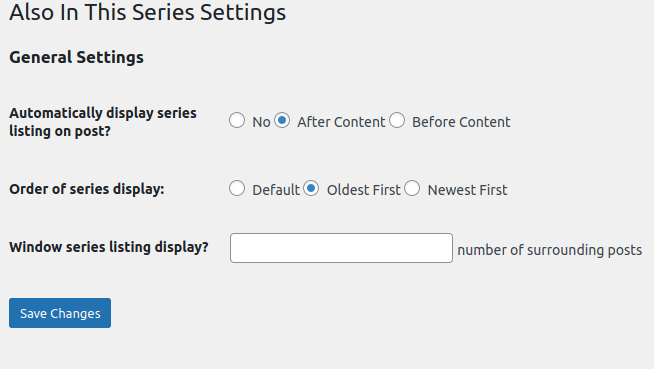
You’ll see a screen with a few settings for controlling how the series list is injected into your posts.

- Automatically display Series listing on post. This controls the where – the series listing can be automatically inserted before or after the content, or not automatically inserted at all. There are other options for inserting series lists that I’ll go over.
- Order of series display. This controls whether the list of related posts is shown in the order of oldest to most recent, most recent to oldest, or let WordPress use its default setting. I prefer oldest to most recent.
- Window series listing display. This one is neat – if the series has many posts, you might not want to show them all in the content. If this field is set with a number, the plugin will figure out how to only show that many posts in the list, with the current post centered as best as possible.
Example, if the series has 15 posts and the window is 5 and the reader is looking at article 8, the listing will show articles 6, 7, 8, 9, 10. A link to the series index is included so the reader will still be able to find the entire series.
3. Start a series
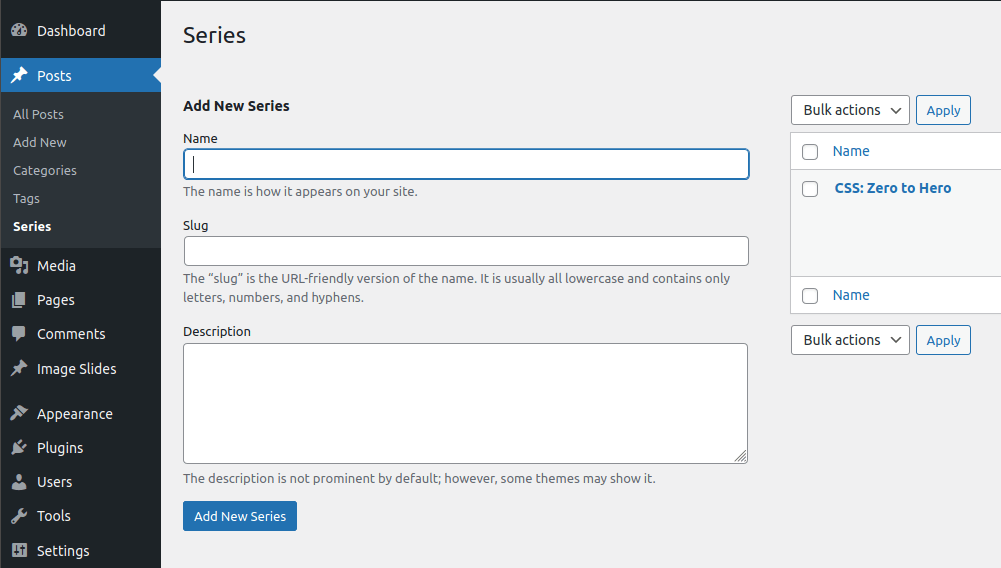
You can manage series from the series manager under posts. The plugin leverages taxonomies so you can expect an identical experience to managing post tags.

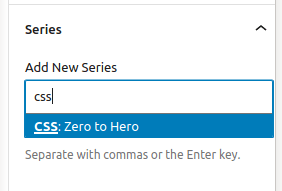
Now when you’re editing a post, you’ll see a section titled as Series to the right where you can tag a post into one or more an existing series, or create a new series on the fly. I’ll note here that series are also available in the inline/bulk editor.

4. Manual insertion with widgets and shortcodes
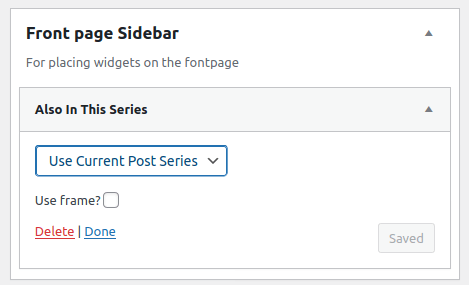
If auto-insertion is selected, you don’t need to do anything further. If you’d like to feature a series manually, a widget is available and you can select which series as well as if it will be windowed. Windowing won’t work if the widget is shown on a page that isn’t part of the series.
You can also select Use Current Post Series if you are using a widget to insert the series manually in posts within the series. This is interesting because the widget will show the series when the post is a series post, and be blank when on a non-series post or page.

Another available option is the trusty shortcode – a series can be inserted anywhere that a shortcode can be placed. Use [alsointhisseries] to make it work. In this form, the shortcode will behave similarly to the widget’s Use Current Post Series behaviour. A specific series can also be specified with the series-slug attribute [alsointhisseries series-slug="css-zero-to-hero"]. There may be other attributes that work but the shortcode isn’t well documented – this is something that could be addressed in future updates.
Editor’s note
The plugin has been updated since the time of writing of this article. The widget now exposes more options, and additional documentation on usage of the shortcode has been filled in.
5. How does it look?
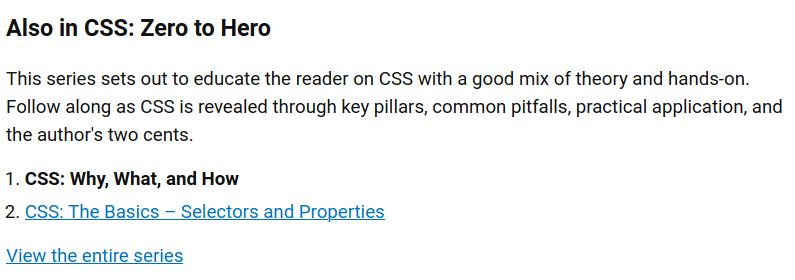
And now for the million dollar question, how does it look? When viewing a series post, the series listing is inserted into the content, with the series title, description, and tagged posts.

Much like how this image above appears as part of this article, the series listing appears as such – a natural part of the content. I do appreciate that the plugin is un-opinionated and doesn’t inject its own CSS.




