Last year Planetjon launched No BS Image Slider for WordPress, a plugin designed to provide an ultra-minimal and lightweight image carousel (slider) that perpetually loops through images. Each slide can be linked to other content, and display caption text. The carousel implements WAI-ARIA standards for improved screen reader experience.
1. Install the plugin
Download and install No BS Image Slider from the WordPress plugin repo.
2. Create your first slide
Start by adding a slide. This plugin creates a new post type called Image Slide, and carousels are built by linking slides with a new taxonomy type called Image Slider. If you aren’t sure what this means don’t worry, I’ll provide visual examples.
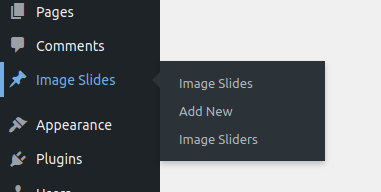
You can create a slide by finding the Slide type in the main menu.

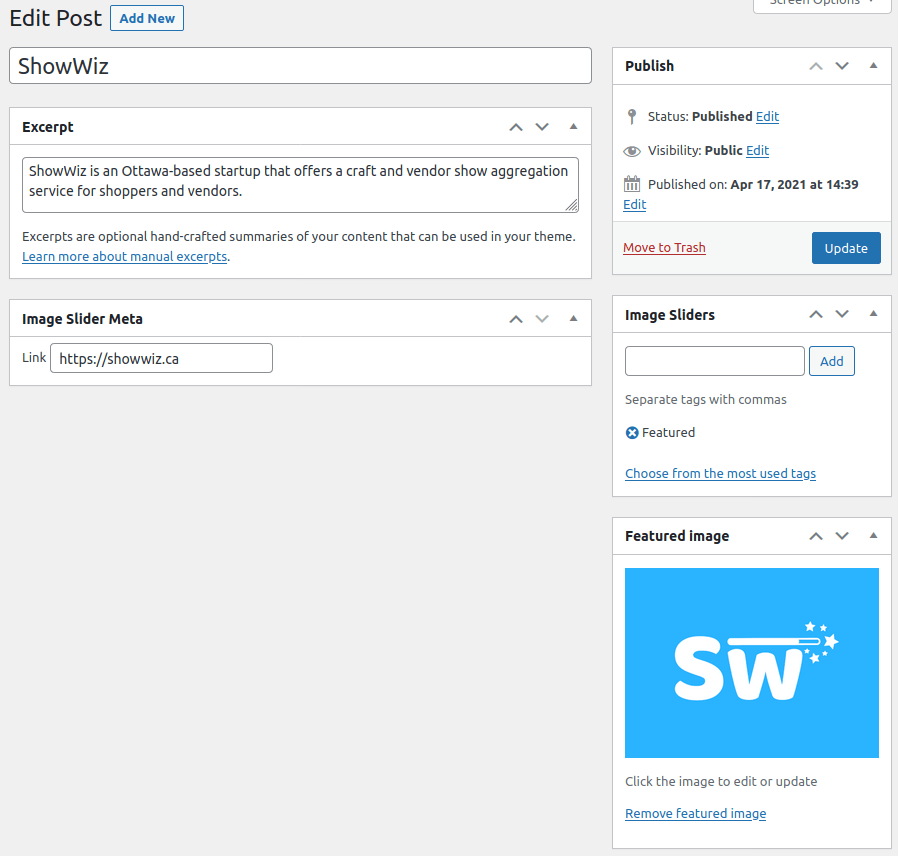
In the Image Slide editor, you can fill out various fields.
- The title: used as link title text (mouse hover).
- The excerpt: shown as caption text if provided.
- Image Slide Meta link: Hyperlinks the whole slide if provided.
- Featured Image: used as the slide background. It’s important that all of the images within a slider have the same dimensions.
- Image Sliders: control which sliders this slide will be part of. Slides can be re-used in multiple sliders by tagging them with more than one image slider.

3. Managing your slides and sliders
You can see all of the slides that you have made by navigating to the Image Slides section under the Image Slides main menu heading. You can also see all of the sliders that you have made by navigating to the Image Sliders section under the Image Slides main menu heading.
These work the same way that blog posts and tags or categories work so if you’re familiar with that you’ll already know what to do.
4. Show it off
Image Sliders can be shown as widgets and with shortcodes.
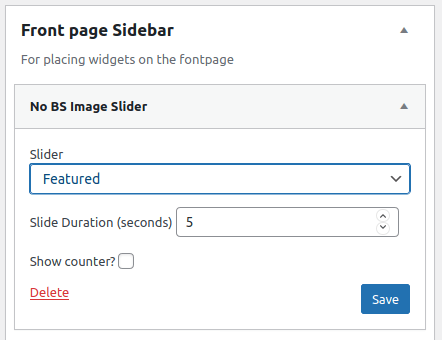
As a widget, look for the No BS Image Slider widget and place it in your desired widget dropzone. You can then select the slider, slide duration, and optionally display the counter (slide 3 / 5)

As a shortcode, use [nbis slider="featured" duration="5" showcounter="no"]
Note that the slider name has to be the slug of the slider. This is usually the name of the slider in lower case with spaces replaced by dashes but if you aren’t sure you can find the slug from the slider manager (see section 3).
You can learn more about the philosophy behind No BS Image Slider from this blog written to accompany its launch.

